Objectivo:
Adicionar caixa de pesquisa num Website.
Ferramentas:
Pesquisa Personalizada Google ( https://cse.google.com/cse/all ).
Procedimento:
1- Entrar no endereço Pesquisa Personalizada Google;
2- Fazer o login com uma conta Google;

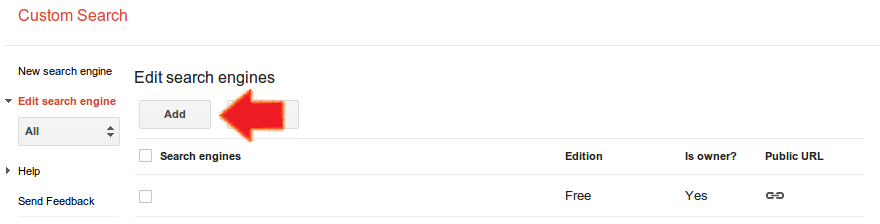
3- Clicar em “Add” para adicionar um novo motor de pesquisa;

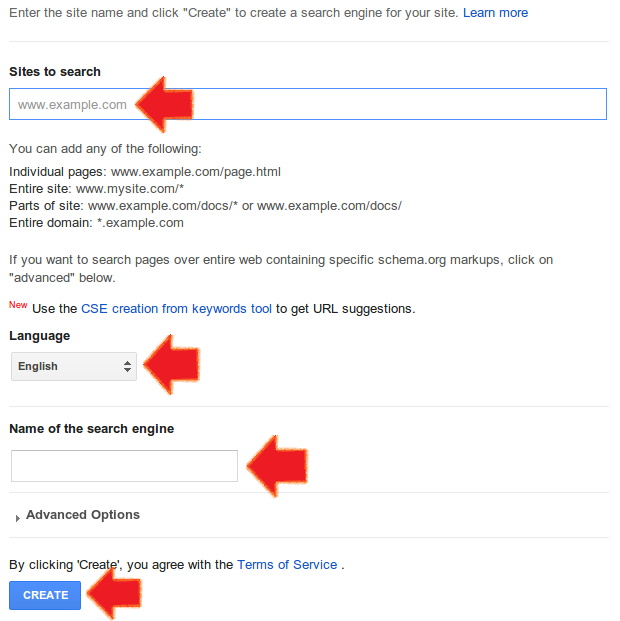
4.1- No campo “Sites to search” adicionar o endereço do Website (e.g. www.exemplo.pt);
4.2- Seleccionar a linguagem do Website;
4.3- Dar um nome ao motor de pesquisa personalizada, qualquer nome que associes com o teu Website está bom;
4.4- Clicar “CREATE”;

5- Clicar “Get code”;

6- Copia o código dado seleccionando com o rato;

7- Cola o código no teu Website, onde queres ver a caixa de pesquisa.
Código exemplo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div>
<script>
(function() {
var cx = '00995352096804893:je-pj0cl_yg';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
<script src="js/scripts.js"></script>
</body>
</html>
Demonstração:
